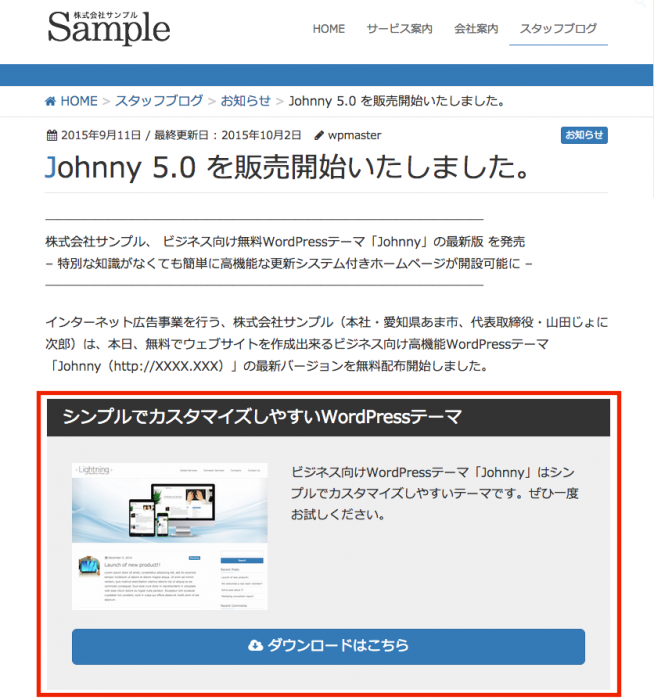
CTA は、来訪者を行動してもらいたいページへ誘導するためのものです。例えば、資料請求やサンプル請求ページへのリンクボタン、誘導するためのテキスト、オリジナルバナーなどを表示し、来訪者を行動まで導きます。

CTA 機能では、CTA Contentsに入力すると「お好みの画像・リンクボタン・テキスト」を固定ページ又は・投稿ページの本文下へ表示できます。
ブロックで本文欄に自由なレイアウトで作成する事もできます。
コンテンツ下へ CTA を置くことで、訪問者の目にとまりやすくし行動につなげる確率をアップします。
CTA 表示内容の設定
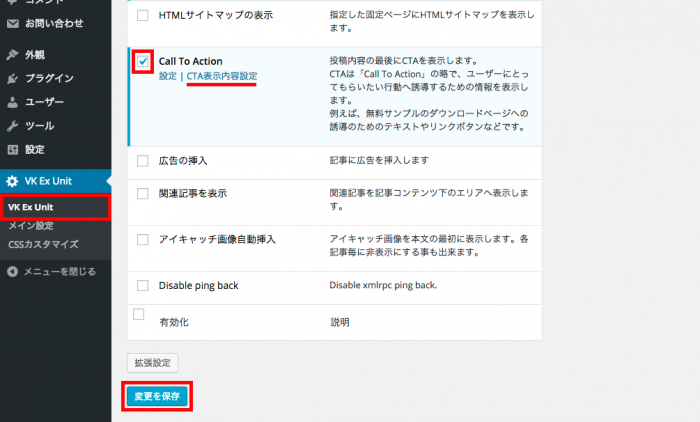
まず ExUnit 有効化設定画面「Call To Action」の項目へチェックを入れ、ページ下部にある「変更を保存」ボタンをクリックし CTA 機能を有効化します。

有効化すると Call To Action の下へ「CTA表示内容設定」リンクが表示されます。このリンクをクリックし、CTA の表示内容を設定する画面へ移行します。
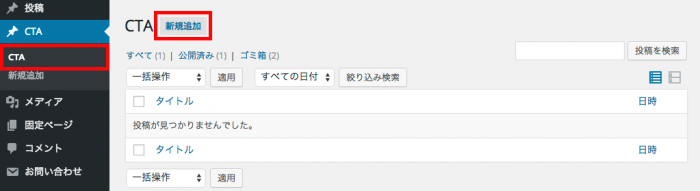
また、有効化後に左サイドメニューの「投稿」下へ追加される「CTA」の項目をクリックしても同じ設定画面へ移行できます。

設定画面上部の「新規追加」ボタンをクリックし、新規作成画面を開きます。
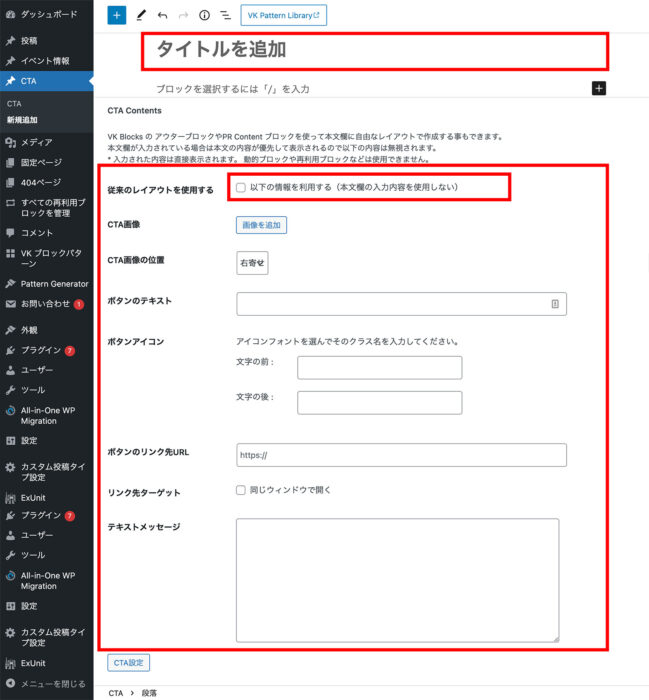
従来のレイアウトを使用する場合
一番上のタイトル入力フォームへの入力内容は、CTA ボックスのタイトル部分に表示されます。目を引くようなタイトルをつけるとより効果的です。
CTA Contents に表示したい画像やテキストを入力後、「公開」ボタンをクリックし表示内容の設定は完了です。
「従来のレイアウトを使用する」にチェックを入れた場合は、本文欄よりも優先されます。チェックが入っていない場合は、本文欄が優先されます。

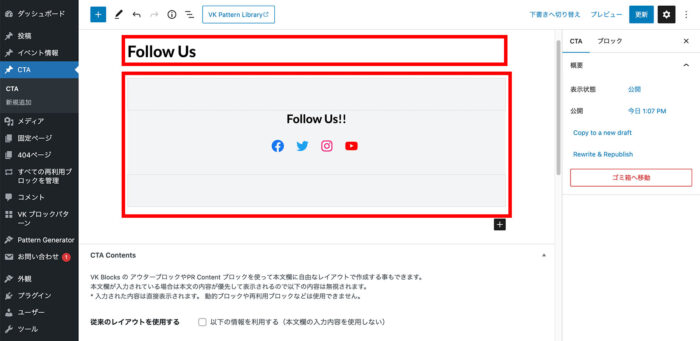
自由なレイアウトで作成する場合
本文欄にお好きなブロックを配置して、CTAを自由なレイアウトで作成できます。
この場合、タイトル欄は表示されませんので、管理しやすい名前にしておくと良いです。
「従来のレイアウトを使用する」のチェックは外しておきます。

各ページ・記事での CTA 表示設定
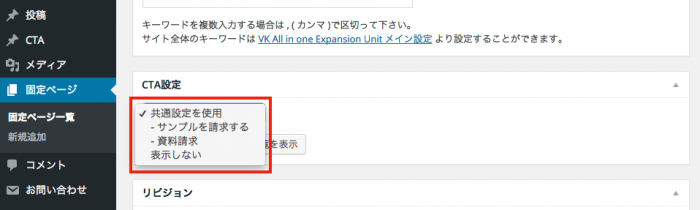
各ページ・記事の新規追加・編集画面下にある「CTA設定」のボックスにて表示設定を行うことができます。

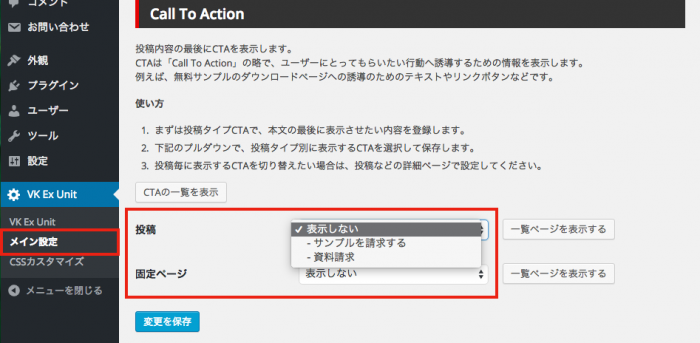
管理画面「メイン設定 > CTA」で各ページ、又は記事で表示する CTA を設定すると、全てのページで同一の CTA を表示することができます。

ボタンの装飾について
CTA ボックス内で表示されるボタンの装飾には、Twitter Bootstrap の CSS を利用しています。

テーマや他のプラグインで Bootstrap の CSS を読み込んでいる場合は問題なくボタンの装飾がされますが、テーマなどで Bootstrap を使用されていない場合は、ボタンの装飾がされません。
装飾がされない場合は、ExUnit の Bootstrap 読み込み機能を有効化してお使い下さい。

Bootstrap 読み込み機能は、ExUnit 有効化設定画面「Bootstrap の CSS と js を出力」の項目へチェックを入れ、ページ下部の「変更を保存」をクリックすると有効化できます。
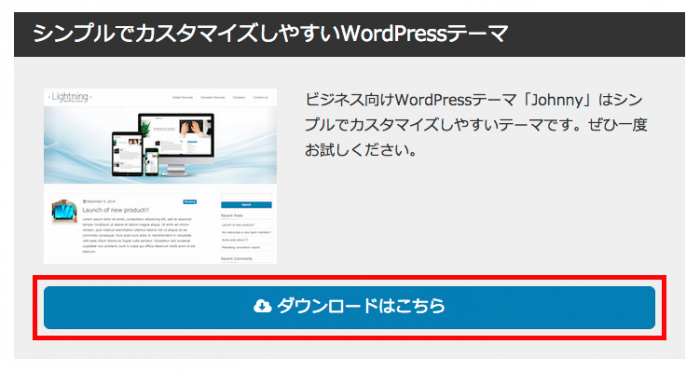
シンプルでカスタマイズしやすいWordPressテーマ
Lightningは twitter Bootstrap ベースのシンプルでカスタマイズしやすいWordPressテーマです。
プラグイン VK All in One Expansion Unit とセットで使う事でビジネスサイトにもブログにも活用できます。